Hira Saeed

Table Of Contents
If you’re new to eCommerce, you might not be completely aware of Shopify. Shopify is an eCommerce platform allowing businesses to easily build online stores. You can sell using both the Shopify store and in-person utilizing a point-of-sale app. Shopify’s starter plan can cost about $5 a month and go as high as $29 a month, based on the features and functionality you’re looking for.
Shopify is one of the most popular eCommerce platforms since it provides a solid foundation to establish and run your business. It also offers a storefront platform to showcase products, accept payments, engage with customers, and do much more. Shopify has over 100 themes with different styles and layouts that can be customized further to meet your needs. The latest addition to this collection has been “Shopify Liquid.”
Table Of Contents
Liquid is Shopify’s latest creation that was developed to help users edit the layout design of their Shopify stores without having to dig deep under the covers of the eCommerce platform. This theme/language is written in Ruby and is available as an open-source project.

Shopify uses HTML for all the static content, such as the site logo, navigation menu, and footer information. These are some elements that remain the same throughout all the platforms. For all the other content (such as product pricing, product details, quantity, etc.) that changes as per the owner’s requirements (dynamic content), Shopify uses Liquid. Since this data needs to be fetched from the database, it’s known as dynamic.
Let’s suppose a customer is visiting your Shopify store and viewing the product pages one at a time. Every time the browser starts loading a new site for them, the Shopify liquid code will be replaced with the correct product data from your Shopify store (aka the database). All the information you marked relevant for Shopify Liquid during editing will be displayed here for the customer.

Since Shopify liquid is meant to make life easy for business owners, you don’t need to know everything about the store’s database to use this language. Shopify liquid uses its syntax to display all the relevant information, using three major pieces: objects, tags, and filters.
Objects: The object bit consists of those Shopify data pieces that you want Shopify to show “on” the website, such as product name, product availability, blog posts, collections, discount codes, etc.
Tags: The tag bit doesn’t produce visible outputs as that produced by objects, but they’re equally important. You can assign variables to tags and create loops or conditions that help display the message on the page when a collection is empty, a product is sold out, or more.
Filters: Filters help modify the output of the strings, numbers, variables, and objects. This allows you to have general filters (such as address format, date, etc.), font, media, money, URL, math, or an array of filters or all filters to modify information and do much more.
Some people call Shopify liquid a template language, whereas others call it a template engine. To be honest, it doesn’t matter what label you assign to it as long as you understand what it is and how it can be used. In a way, you can say that neither of the two is wrong, that’s why we think of it as a “template language.”
As discussed above, it has syntax like traditional programming languages and uses concepts like logic, output, and loops. Shopify liquid also interacts with different variables (data), just like you do with web-centric languages like PHP. However, this is where all similarities end.
While PHP might allow you to do a lot since there are no restrictions, Shopify liquid has restrictions that don’t let you to do anything beyond the design element. For example, Shopify liquid doesn’t provide any concept of “state” and doesn’t allow you to go deep under the covers of the platform.

Similar to other template languages, Shopify liquid helps users create a bridge between the data store and the HTML file, with the data store being the Shopify store. This is achieved by allowing users to access variables from the liquid file or template with a simple-to-read and use syntax.
Since Shopify is all about making eCommerce store building and management straightforward and hassle-free, Liquid files allow users to access these certain variables without needing any heavy lifting. For example, the product.liquid template enables users to access all the details regarding the current product being reviewed. However, with Shopify liquid, users can achieve the same results without knowing any details about the product itself. These variables are referred to as “template variables.”
Once users know the names of these variables or create new ones, Liquid can construct such “loops” and “outputs” to display the data in the liquid files. Based on this liquid code added to the theme, the Shopify platform automatically understands which data has to be retrieved to be displayed on the website from the data store. This can be as simple as displaying the product name or pricing or something as complicated as showcasing a series of product videos and images.
All liquid files have an extension of .liquid. Liquid files are a mix of liquid constructs and standard HTML codes with an easy to read syntax that can be distinguished from HTML when working on a liquid file. This is further simplified and made easy with the help of two sets of delimiters.
There are two types of delimiters within the extension, the double curly brace delimiters {{ }} that denote output, and the curly brace percentage delimiters {% %} that denote logic. You can quickly become familiar with these delimiters since every liquid construct begins with either.
Another way of perceiving delimiters can be as “placeholders.” A placeholder can be considered a piece of code that is ultimately replaced with data when the complied theme is transferred to the browser. This data is determined completely by the theme designer as a product of the liquid code in the liquid file. This is why Shopify Liquid themes work as a representation of what will be rendered.
Shopify liquid uses the dot syntax, which is common amongst many service-side languages and templates. If we take shop.name as an example, we can break it into two parts.
In this example, the . is the element, whereas the shop is the object. This variable represents all the data related to the shop defined in the Shopify admin. These data items also include other variables, such as:
The items mentioned after the. represent various properties of the shop object. These properties can be something as simple as the name of the store or as complex as the things mentioned in the list above, such as different kinds of payments.
In the list mentioned above, if you noticed, you’ll see that some consist of plurals while others are singular, such as:
These properties represent the Shopify liquid collections. This means that rather than showing a string of data with singular names, it displays an array of data, or in other words, a list of items that can be accessed via the Shopify liquid loop.
When using Shopify liquid for the first time, it’s easy to get confused by collections, just like we did. We have categorized it into two: “product collections” and “Shopify liquid collections.” The former is the logical grouping of products defined in the Shopify Admin, whereas the latter is the list of items users can access in the Shopify liquid code.
Moreover, it’s crucial to highlight that each item listed in the Shopify liquid collections can also have further properties. An example of this statement can be product.images. This collection represents a list of all the images that have been added to one particular product. Some of the multiple properties associated with each of the images in this list can include:
To access these properties, users must use Shopify liquid loop.
Formerly, if you have any experience with the basics of programming, understanding the concept of loops won’t be groundbreaking for you. Loops are used extensively in Shopify themes and are very simple to understand. As a matter of fact, Loops are also known as for loops in many cases.
Using loops allow users to output the same code a known number of times in the Shopify liquid file. A typical example of loops is to output all the associated images with a product, such as product.images.
This loop aims to output all the images of a particular product. A very simplistic loop with each image output will look something like this:
Adding another one to the powerful features of Shopify liquid are output filters, mentioned in the code examples shared above. Filters aim to serve three essential purposes:
Commonly, filters are always used in collaboration with Shopify liquid output. An excellent example to help understand this would be to look at filters starting with the date filter.
When posting a blog post, you want the readers to know when the blog was published, right? This is achieved with the help of filters. There’s the | character before the output tag (also known as a pipe) with the article object on the left side along with the associated published_at property and the date filter on the right side in the day-month-year format (‘%d %B %Y’).
Moreover, with a filter, Shopify would have simply output the date on which the blog was published according to the format stored in the database, which might not be humanly readable.
The final aspect of the Shopify liquid code is the logic. Here’s a quick example to explain how logic works:
In this snippet, we’re explaining what the customer end of the website will read in different scenarios using if, else, endif statements. Simply put, the if statements are questions with more than one answer.
According to the example above, if the answer to the if statement question is true (whether the product is available or not – product. available), it will produce the words ‘This product is available.” If the answer is false, the {% else %} clause will come into action and help produce the response “Sorry, this product is sold out.”
In other words, logic allows us to control how the answers will flow on a page, which data will be displayed, and what scenario. Shopify liquid logic only enables users to control the answers being rendered (aka asked for by the customer).

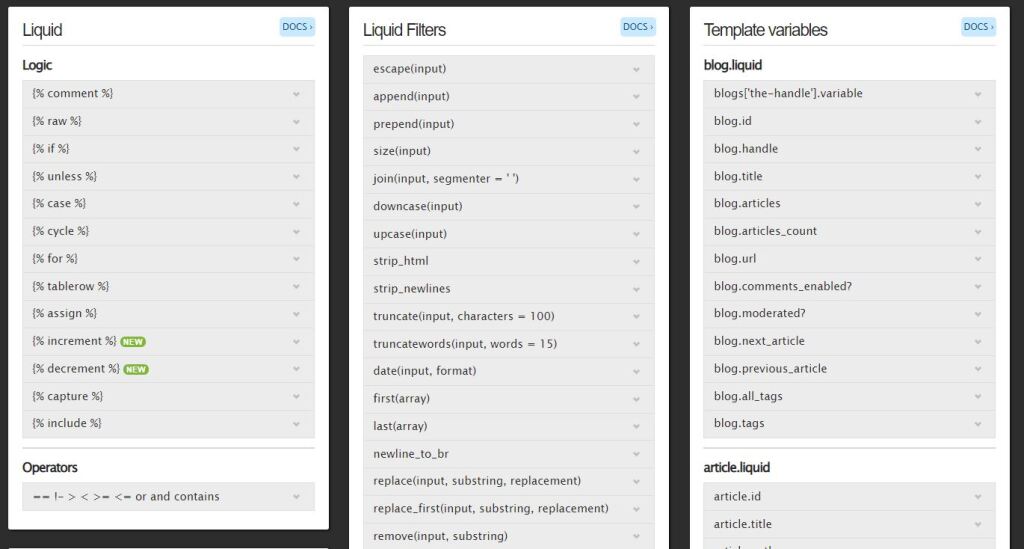
To be honest, it took us quite some time to get the hang of Shopify liquid, and additional help could have been used. But worry no more. If you also have difficulty memorizing how these Shopify liquid filters, logic, and outputs work, there’s the Shopify Liquid Cheat Sheet to help you whenever you’re stuck.
Additonally, it has cheat codes for everything, from Liquid objects to filters and tags, followed by simple examples and reference documentation. It is an indispensable resource that you should probably bookmark and quickly become familiar with.
Shopify liquid is a recent addition to the Shopify world that has unlocked a new avenue of opportunities for eCommerce businesses. However, with every new technology comes challenges that need assistance to combat. This review aimed to provide a detailed overview of how Shopify liquid works, from functions to code breakdown and much more. A quick rundown of all the points covered would be:
In summary, we believe trying and testing the all-new Shopify Liquid is worth a shot. However, if you’re still struggling and require assistance regarding Shopify Development, just contact us and let our expert developers sort your problems out.
Not to mention, Trango Tech is an all-in-one digital transformation company that offers every solution you might possibly need under one roof, from eCommerce development to staff augmentation and mobile app development.
Contact us now to learn more.
Table Of Contents

